Date
2015
Team
Self
Role
UX/UI Design
The overview
Foolproofing the Tickets
For decades, Megabus is a multi-city travel bus for people who want a low cost way to get across long distances, growing to serve over 100 cities nationwide and transporting millions of customers per year. During this time, they’ve expanded internationally to Canada and the UK.
While attending Parsons The New School for Design in NYC, I used Megabus to travel back-and-forth home to Washington, DC using the website to book roundtrips. After smartphones have entered the scene for a few years, the Megabus app has maintained minimal evolution in the ease of shopping for trips on the go.
The challenge
make round trip booking MAGICAL
The goal for the project was to make it simple and easy to book a round trip on the mobile app. Improving this would be the foundation for a strong evolvement of a diverse user base. The problem with the app is that it just takes the user to the mobile site version, while the interface design also prolonged the trip selection process. (I once mistakenly booked a return trip home for 3:30am instead of 3:30pm. Not magical!)
The high-level goals:
Make it easy and efficient for users to book anytime and anywhere.
Give riders more control over selecting their trip options.
Create the grounds for deeper engagement for riders.
My role
I was the researcher, designer and prototyper for this personal solo project.
This was also my first foray into user experience design through an introductory course with Skillshare (taught by Kara Hodecker) and the generous resources provided online by leaders in the UX field.
The kickoff
PICKING UP THE PIECES
With pre-existing insights, I tested the Megabus app by completing a roundtrip booking to get an updated scope of the problematic experience. My goal was to understand the challenges that users faced and learn the workarounds that were employed.
I also conducted a competitive analysis of other bus brands offering similar services to better understand how the existing challenges in this space that other users may incur.
Apple app store reviews for Megabus, 2015.
User reviews
We can’t buy tickets on the app
To validate my assumptions about the booking challenges with the app, I noted what really pushed people’s buttons:
app leads users to the mobile version of the site instead of working directly within the interface.
unable to find their tickets within the mobile app after booking on the full version of the site.
have difficulties taking steps to find their cities to begin booking tickets.
Usability review
Doesn’t enable discovery well
To begin prioritizing what aspects of the booking process needed the most attention, I did a heuristic evaluation and discovered that users have potential issues in these areas:
navigating to other section of the app by scrolling all the way to the bottom on every page (consistency and standards)
spend more time differentiating between and average of 10-15 different ticket times for the same day (flexibility and efficiency of use)
get distracted by detailed maps that you don’t have to bother with since you’re not driving (aesthetic and minimalist design)
inconsistent vocabulary use with “depart”, “return”, “arrive” that leads to ambiguity in other screens (match between system and the real world)
can’t recall what they’ve selected for departure right before booking a return trip (visibility of system status)
The competition is strong
their Niche seat offerings are a big plus
To understand what works well already and gain additional insights within the risk of booking, I evaluated what the competition was doing with a SWOT analysis. I found Greyhound and Bolt Bus as direct alternatives from other users and through a simple online search.
Opportunities: special seating, trip option signifiers, loyalty incentives, trip filter options, e-tickets
Threats: promotions, brand recognition
The big discovery
Riders expect to just book a ticket
Pain Points
Users can’t figure out if they’ve selected the right trip details for their round trip tickets.
Users cannot find where their bus route is.
Users would rather use the desktop site over the mobile app because they are enabled to see more features to assist with their trip selection.
Personas
I distilled my research down to three personas that best represented the user group. I mapped out the user’s journey of our persona Kylie, while including her thoughts and feelings from the day. From this, I was able to visualize her biggest frustrations and hone in on a focal point within the problem space.
Design requirements
With the research and synthesis combined, I summarized with this problem statement:
“Busy casual travelers need a way to easily and efficiently book round trip bus travel at the ease of being on the go.”
IDEATION
With the design requirements in mind, I began to ideate with a storyboard and sketches of user’s process of buying a ticket. The user ultimately valued urgency and the seating options to decide on the best trip selection.
User story: Book a long distance bus ticket with a low budget as a college student.
Storyboard: Kylie is on a summer break vacation and wants to travel back to NYC to spend time with a friend to help with a project. She goes on her mobile phone to search for the best ticket deal.
Wireframe sketches for booking a round-trip ticket.
Lo-fi wireframes for Kylie’s user journey.
I sketched and crafted lo-fi wireframes for my user stories and tested the general usability for my personas, requiring users to execute the task of booking a trip ticket based on various needs.
Low-fidelity wireframes for user persona, Kylie.
Each user flow encouraged further exploration of the available features: special seat selection, filters and accessible needs. User feedback revealed that there was an opportunity to reduce the fatigue in lengthy scrolling.
I introduced potential additional features that Megabus users would take advantage of to provide further delight for an end-to-end experience: ride promotions usually only offered through email, ride-sharing partnerships, and social media sharing.
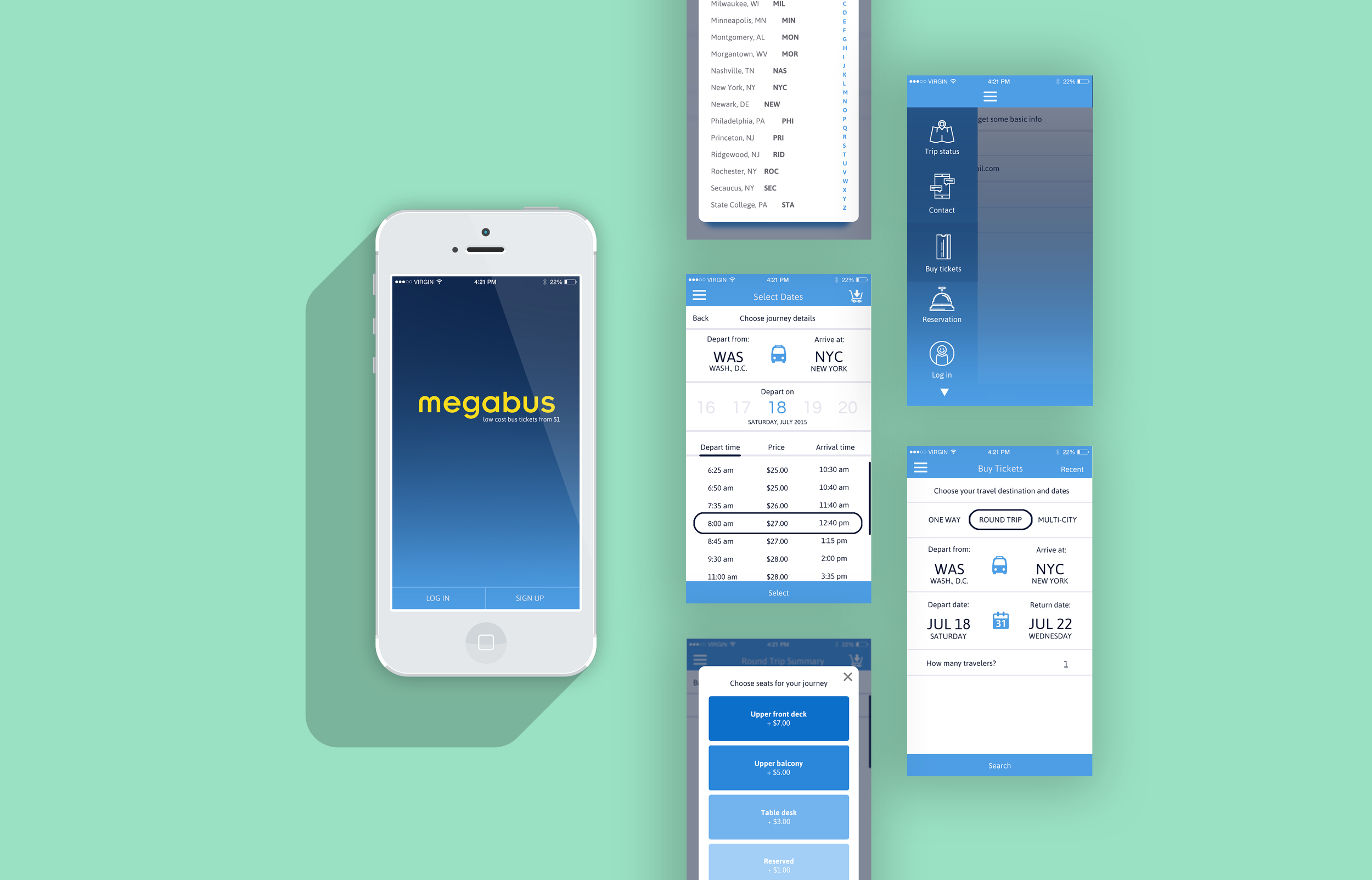
The final design
kissed it… kept it simple and strong
After a few rounds of user critiques, I moved on to creating high fidelity prototypes. I updated the visual design towards a minimal style to provide balance between the many user face options, and then created stronger distinctions in the visual hierarchy for the best communication.
Prototype
The final prototype offered users a more engaged experience with faster booking experience. I gathered user feedback from observing my peers using the mobile app, using time and completion as a measurement between the difference between the original app.
Reflections
prioritize user research over ui design
After taking inventory of the comments and observations, I saw great opportunities to expand on the consistency of the feedback. With wider unmoderated testing, I believe that it would help to prioritize features that users needed the most success with. I spent most of my time developing the UI, whereas I could’ve taken more advantage in conducting deeper user research to overcome the decisions over how to re-structure the most important feature of booking tickets. The mobile app has boundless advantages in serving its users with additional conveniences in booking travel on the go.
Let’s design together. :)